The past few years have brought many changes in both personal and professional ways. Now that we’ve reached 2022 you may be thinking it’s time for a few more changes regarding your small business, namely with your company website.
Small Business Web Design Tips
Whether the time has come to build your first website for your small business or to update your existing site there are some questions you may have as a small business owner when it comes to web design. From design questions and branding to engagement and accessibility there’s a lot to consider when designing a site for your small business. It can all seem daunting and overwhelming if you’re not sure where to start, but have no fear! We at Flyrise have done the research for you and have unearthed the best design tips and strategies for your site! Below we include 22 of our favorite small business web design tips for 2022.
Most Important Web Design Tips for Small Business
1. Make Your Contact Information Accessible!
When customers come to your website they’ll need to know where you’re located and how they can contact you. Having this information easy to access on your site can build trust with your customers and makes your company seem more transparent. It’s also a good idea if you have a brick-and-mortar location to include the hours of your business. This can help potential customers determine your location and when they can come in if you are the type of business that can be visited in person.
2. Have a Clear Brand Message
Make it obvious what your brand stands for and what you are selling or promoting. Show your goods and services, when possible, so customers fully understand what you have to offer them. This is another way to build trust and can help the customer be sure they are in the right place! When the client knows the message your brand is trying to send it’s easier for the relationship between brand and client to grow.
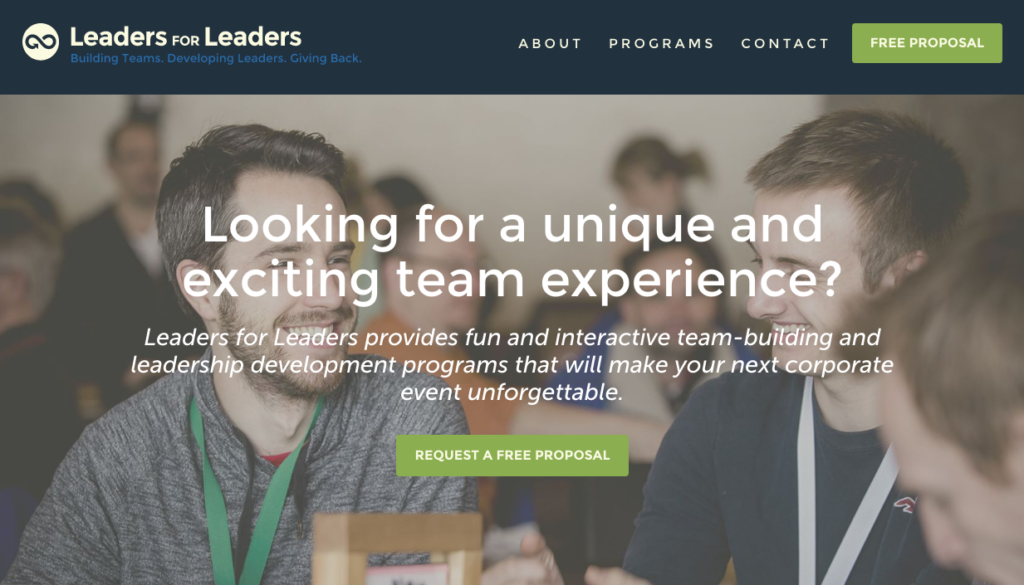
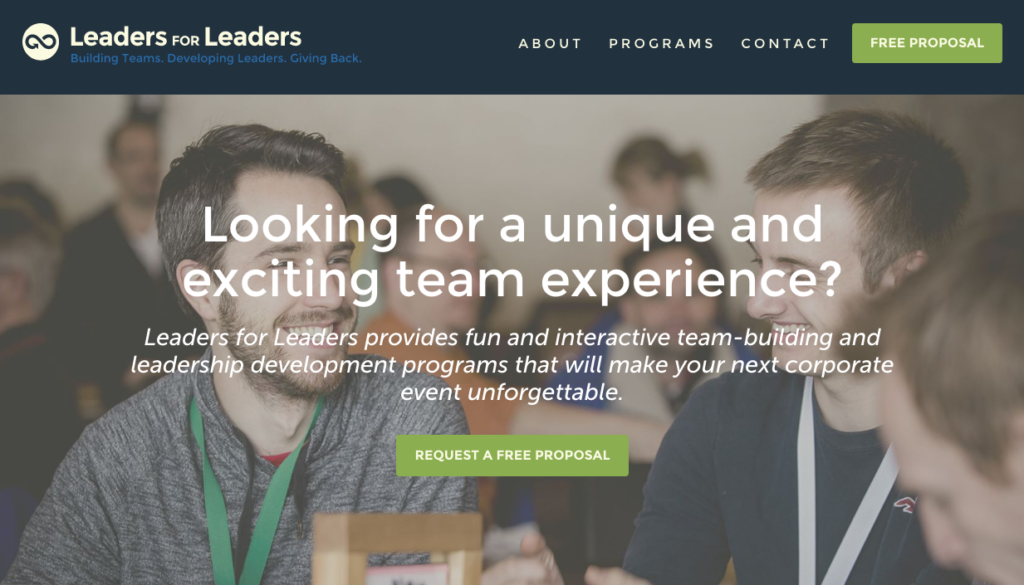
Storybrand gives some great examples of sites that have clear and concise brand messaging like this one:

3. Use SEO on Your Website
SEO, or Search Engine Optimization, is defined as the process to optimize your site in a way that increases its visibility on relevant search engines. This increases the likelihood that your site will be found organically during a web search which will result in an increase in traffic. There are many different ways to improve a website’s SEO including blogging, back-linking, and being sure that the technical aspects are configured properly. Ideally, this traffic increase will also increase the number of customers you do business with!
4. Include an Email Sign Up in a Call to Action
Maybe someone browsing isn’t ready to buy quite yet. Don’t let them leave without making your relationship an ongoing one! In at least one call to action on your page include an email signup. Continue to nurture the relationship by sending relevant emails that may include newsletters, updates, or even coupons when applicable.
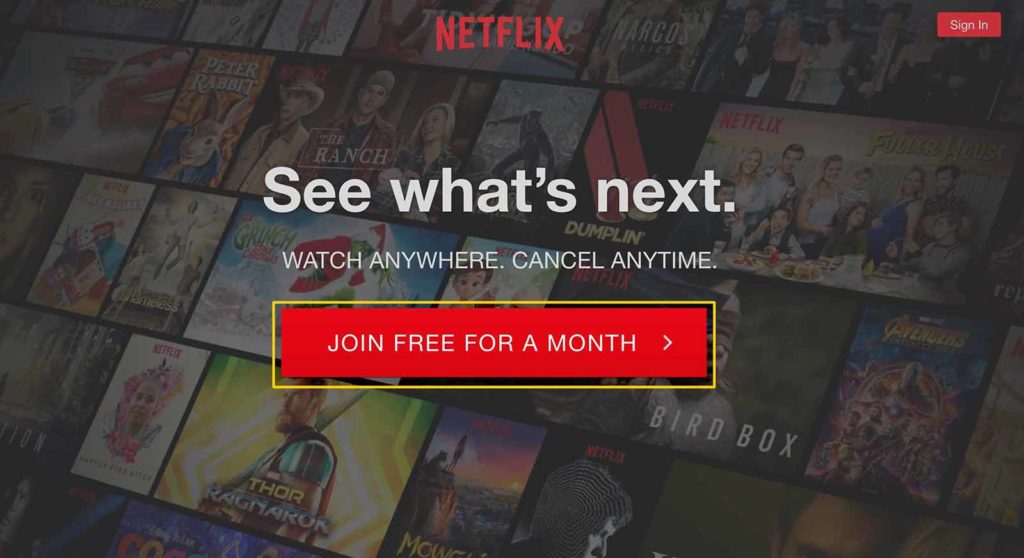
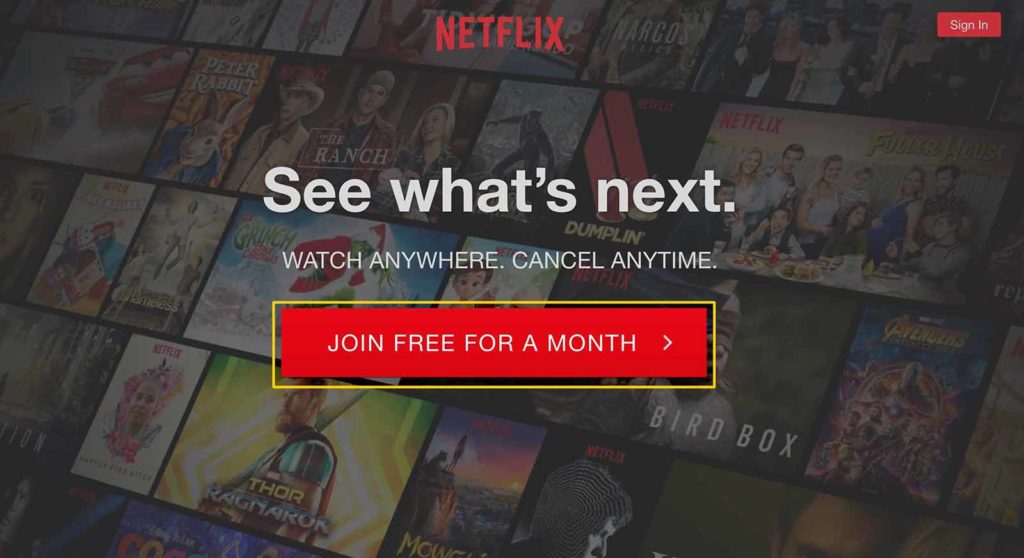
Keeping your brand name in their inbox and providing things of value is important to continue building trust. An example of a simple, but effective, call to action can be found on Netflix’s page. They offer a free trial of their service in exchange for customer information.

5. Be the Solution
When a person searches for, or even stumbles upon, your site it’s typically for a reason. They are looking for a solution to their problem or an answer to their question. If you identify what problem your product or business can be a solution for you can make it clear to those who reach your site that your business is what they’ve been needing.
6. Have a Strong Headline
Your headline is the best place for your brand message to shine through. Keep it short, sweet, and to the point. Use keywords or phrases related to your business and be sure the message you are getting across is presented simplistically.
Web Design Tips for Beginners
7. Embrace White Space
We can’t all be web designers, but we can at least take some of the common knowledge in the design community and apply it to our own site. Creating a site with low visual complexity and more white space can be easier for our brains to process which leads to increased engagement. Use bold colors to contrast when creating copy and action buttons. The visual differences will help visitors remember the content on your site without overwhelming them. Take a rather well-known site by a company named Google as a prime example of a simplistic design that utilizes white space.

8. Be Aware of the Fold
“The Fold,” as it’s called, is the point in a web page where you would need to scroll to see more of it. This concept was adopted from the newspaper era because it would be folded to fit into the newspaper stands. The content above the fold is what visitors will see when the page loads. This content is very important as it’s essentially the customer’s first impression of your business. However, don’t attempt to overload this section with content. Keep design and usability in mind. You may be saying to yourself that the fold on every screen size would be different, which would be an accurate observation. Despite this, no matter the screen size there will still be a fold for the site. You can also consider that the majority of screen sizes will be within a certain range which makes it easier to determine the fold of your site.
9. Include Social Media Buttons
This may be a natural instinct for some, however, some small businesses are less social media-focused. Including buttons to easily access the businesses’ social media accounts will give the customer more points of reference and the opportunity to see more content. It also creates the opportunity to easily follow or message your social media pages. You could even create a call to action that includes the use of social media buttons. When placing your social media buttons, don’t include them in your website’s header. Immediately seeing those social media buttons when visiting a site can be distracting and take them away from your website too early if someone decides to click. Rather, add them to the bottom of your page in the footer so they are less likely to leave too early! Here are a few examples of social buttons that can be included on your site:

10. Include and Place Call to Actions (CTAs)
Speaking of call to actions, be sure to include them! A call to action is exactly what it sounds like. Something on your site encouraging the customer to take action. This can vary from asking them to buy a product, sign up for emails, follow on social media, or just find out more.
This creates deeper engagement, can boost conversion rates, increase social media followings, grow an email list amongst other things like buying a product! It’s important to decide what actions you’d like a customer visiting your site to take and create your call to actions accordingly. Be sure to disperse these on the site so that all of your call to actions are not lumped together.
11. Do Not Create a False Bottom
A false bottom is a place on a site where it seems that you cannot or should not keep scrolling as there is no further content. This can be around the spot where the web page folds or in a different place altogether. Often it can be a dark block on the site that gives off the appearance that you’ve reached the bottom of the page. While designing, consider the different devices that will be utilized when on your site. Keeping a cohesive appearance across the site will help to avoid this issue.
12. Avoid Excess Content
If a site is full of long paragraphs a user is likely to skim the page or leave it altogether. Even sentences that appear to be long may be avoided. When creating copy there is no need to over inform your customers and it’s important to display the copy in a neat way. Keep the copy in a block that has spacing on each side and avoid lengthy paragraphs. This will make the information you are providing easier for your site’s visitors to take in.
Responsive Web Design Tips
13. Make It Mobile-Friendly!
One of the most important things to do when creating your website is to be sure it is mobile-friendly. Consider how the site will look on both a computer screen and a small phone screen since you cannot predict the type of device the customers visiting your site will use. A good user experience on both mobile and desktop sites will increase engagement on your site and help with conversion rates as well!
14. Optimize Images for Load Times
No one wants to stay on a website when it’s taking forever to load. In fact, it’s been said for every additional second a site takes to load ten percent of users will leave. One thing that can slow down your site’s loading time is images that are not optimized to be on a website. Image optimization means reducing the file size of your image as much as you can without losing the quality of the image. Quick load times may also help improve your ranking whereas slower loading may negatively impact your indexing on search engines. Additionally, you will want to ensure the images include descriptive alt attributes. This will help with search engine ranking and will also help users who are not able to see the images!
15. Make Buttons for Desktop and Touchscreen
Mobile responsiveness for buttons is crucial when designing your small business website. The whole user experience is different on mobile since users are typically using a finger to tap the button rather than clicking with a mouse. Ensuring the size on mobile is adjusted so that it is easily clickable on a small screen, while also adjusting to an appropriate size for a desktop experience is important for a streamlined user experience.
16. Create Accessible Call to Actions
When creating call to actions be sure they are clearly visible for all devices and are intuitive as well. Make them clearly different from the normal text on your site and clearly clickable. When creating call to actions, don’t only test them on desktop sites as this could lead to a non-functioning button on mobile or even make it seem like your site is still under construction. Check accessibility manually for all devices before launching to avoid any potential issues!
17. Use the Right Typography
When selecting fonts for your site it comes down to more than just picking your favorite. You’ll need to consider the legibility of the font for users on desktop and mobile. When reduced will it still be clearly visible to all readers? You’ll also need to have the correct sizes for both body and secondary texts so they display correctly on the different devices they’ll be viewed on.

E-Commerce Web Design Tips
18. Create a Secure Site and Checkout
Site security is very important for both you and the site users. If you are selling products on your site, secure checkout is a necessity. Once you have a secure site and checkout process be sure to make this known to site users. You can simply include an icon on your site’s checkout page to alert customers of the security on your site. This will help put their mind at ease when it’s time to buy and enter potentially vulnerable information during that process.
19. Include a Search Bar
Many visitors to your site are there for a specific reason. Make it simple for these users to find what they’re looking for by including a search bar so they don’t need to scroll an unnecessary amount of time through products. If finding what a user is looking for is too complicated or time-consuming they’re likely to leave the site altogether. Adding a search bar, ideally towards the top of the page, will simplify the finding process for users and will keep them engaged while eliminating potential frustrations with their search. Keeping it at the top of the page will make it easy to see and access for users.
20. Offer Filters for Search
Another way a user may search for something is with filters. This helps them to narrow down products based on the criteria they input. Commonly used filters include size, color, price, and availability. You can also offer a sort option for search results. These typically include relevancy, most popular, and sorting based on prices. Offering filters on your product pages will increase the likelihood that a user will find exactly what they want on your site and when they find what they want easily, they are more likely to make that purchase.
21. Display Reviews and Testimonials
The majority of shoppers read reviews and take them into consideration when deciding if they want to buy a product. Including reviews and testimonials on your site and for your products will likely increase the likelihood of a purchase being made. When shopping and viewing certain products you can include reviews for the specific item right below it so they are easily accessible for potential buyers. Reviews are almost like free advertising. Another shopper, not affiliated with your company, is vouching for the product. This can help increase the trust in your business and product and gives your company the appearance of being transparent as well. You can also encourage reviews by creating a call to action so that the number of reviews and testimonials on your business’ website increases. The more reviews, typically, the better!

22. Have an Option to View Your Cart
When on an e-commerce site you may not realize the importance of that shopping icon in the upper right corner, but having this icon alone has been proven to increase conversion rates! Including this icon as a clickable button will also give shoppers easy access to view the items in their cart and then get to the checkout page faster. Make the cart button easy to see for those shopping. You can do this by making it larger than other icons or using a standout color in your palette to set it apart. The easier an icon is to access and see the more likely it will be clicked by the user!
Need Help with Your Small Business Website?
Building an effective and productive website that is user-friendly and engaging doesn’t have to be overwhelming. Utilizing the tips we’ve listed above can make the process of creating a website for your small business that much easier. Knowing your brand identity, who your potential shoppers are, and what you have to offer your potential customers is the first real step. Then displaying all of this in an effective way on your website follows.
If you’re unsure of how to create your branding, identify your future customers, or still don’t feel confident in web design there’s one more tip you can utilize: partner with an expert! Flyrise is the expert you’re looking for! We have strategies for unique branding, finding who your ideal customer is, designing the most effective website for conversion, and everything in between. To get started send us a message or book a call with our team today!